科技感首页设计指南
科技感首页设计需要突显现代感、创新性和先进技术的形象,同时要提供清晰的导航和用户体验。以下是一些设计指南,可以帮助你打造出富有科技氛围的网站首页。
1. 清晰的信息结构
科技感网站的首页信息结构应该清晰明了,让访问者一眼就能找到所需信息。推荐采用简洁的导航栏,突出重点内容,让用户能够快速了解网站的主要功能和特色。
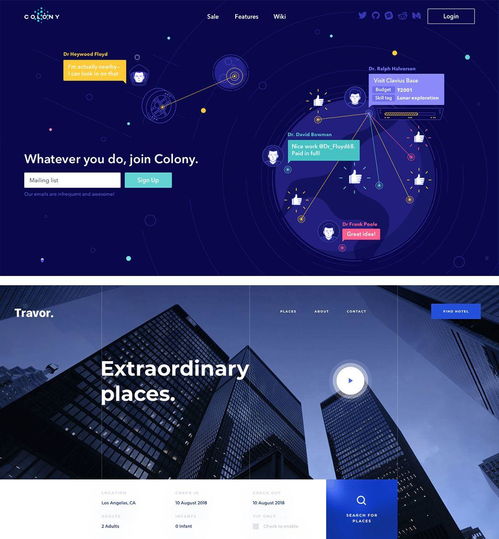
2. 现代化的视觉设计
a. 赛博朋克色彩搭配
利用赛博朋克风格的色彩搭配,比如暗黑色系搭配荧光色或者金属质感,能够增加科技感。但务必注意不要让色彩过于刺眼,仍需考虑视觉舒适度。
b. 扁平化和卡片式设计
采用扁平化设计语言,结合卡片式布局,可以使页面简洁清晰,同时突出信息重点,增强用户体验。
c. 创意的动效和过渡效果
运用合适的动效和过渡效果,能够提升用户的体验感,增加页面的动态感,突出科技感。
3. 高质量的多媒体内容
科技感网站需要充分利用多媒体内容,比如高清图片、动画、视频等,展示最新的科技产品、研究成果或者科技活动。这些内容的质量和展示方式,将直接决定用户对网站的印象。
4. 响应式设计
随着移动设备的普及,响应式设计已成为不可或缺的要素。确保你的科技感首页能够在各种设备上都有良好的展示效果,这对用户体验和搜索引擎排名都至关重要。
5. 强调科技创新和成就
在首页内容中,重点突出科技创新和成就,比如突出展示最新研发的产品、科技突破、行业动态等,能够吸引目标用户群的关注。
6. 个性化定制化
根据目标用户群体的特点,个性化地定制首页内容。比如,如果是面向科技爱好者,可以增加科技文章推荐、科技论坛链接等内容。

结语
科技感首页设计需要综合考虑信息结构、视觉设计、多媒体内容、响应式设计等方面,以提供清晰直观的科技氛围和优秀的用户体验。通过以上设计指南,相信你可以打造出令人印象深刻的科技感首页。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052